Inline Integration
1. Inline Integration
Add AtaraPay inline javascript and css files to your page
<link rel="stylesheet" href="https://plugins.atarapay.com/assets/test/trustpay.inline.min.css"><script src="https://plugins.atarapay.com/assets/test/trustpay.inline.min.js"></script>
Add the following to your html body
<form id="trustpay-form">
<button id="ataraPayButton" type="button" style="">
</form>
Note: The Button is not styled. Style the Button to fit.
Add Functionality to the Button
var payWithTrustpay = function () {
my-api-key = 'my-public-key'
merchant = new Merchant({api_key:my-public-key});
handler = TrustPay.setup(merchant);
handler.initialize(customer_email, customer_phone_number, {
type : 1,
currency: NGN or USD,
amount: order_price,
amount_fx: order_price_in_USD,
customer_firstname: first_name,
customer_lastname: last_name,
order_product_id: product_id,
order_product_name: product_name,
order_product_desc: product_description,
"order_product_weight": order_product_weight,
"order_product_quantity": order_product_quantity,
"order_product_dimension": order_product_dimension,
"product_type": "product_type",
recipient: order_recipient,
delivery_date: order_delivery_date,
delivery_location: order_delivery_location,
is_marketplace: 0,
seller_phone: null,
sp_id: sp_id,
sp_commission: sp_commission,
callback_url: success_redirection_URL
});
}
| Field name | Required | Description |
|---|---|---|
| token | Yes | Your public key obtain from your Atarapay dashboard |
| Yes | Email Address of the customer | |
| phone_number | Yes | Phone Number of the customer |
| currency | Yes | Transaction Currency (NGN or USD) |
| amount | Yes | Amount in kobo |
| amount_fx | Yes | Amount converted to USD (required if currency is USD) |
| customer_firstname | Yes | Customer's First name |
| customer_lastname | Yes | Customer's Last name |
| order_product_id | Yes | The seller's product ID |
| order_product_name | Yes | The seller's product name |
| order_product_desc | Optional | The seller's product Description |
| delivery_date | Yes | The seller's delivery date |
| delivery_location | Yes | The customer's delivery location |
| recipient | Yes | The phone number of the customer |
| alt_recipient | Optional | Phone number of someone else to receive the order that is not the customer |
| type | Yes | Transaction type (Always set to 1) |
| is_marketplace | Optional | set to 1 if the merchant is registered as a Marketplace Operator on Atarapay's platform |
| seller_phone | Yes | The AtaraPay phone number of the merchant's service provider that is registered with AtaraPay (if is_marketplace = 1) |
| sp_id | Optional | Service Provider ID associated to a seller |
| sp_commission | Optional | Service Provider Commission for a transaction |
| callback_url | Yes | This is the Callback link provided by you to receive response and status from AtaraPay. |
| order_product_dimension | Yes | Product dimension of the item. The format is Lenght x Width x Height in centimeters (cm). Note that AtaraPay only supports one item type in the cart. |
| product_type | No | Product type value should be ‘physical’ or ‘virtual’. A physical product is one that is shippable and has weight and dimensions like a pair of shoes. A virtual is one that is not shippable and doesn’t have weight and dimension like website development. |
| order_product_weight | No | Product weight of the item in kilograms (kg) |
Marketplace Seller Option
If you are registered as a Marketplace Operator, please set the is_marketplace parameter to 1 and seller_phone parameter to thephone number of a valid atarapay seller account on your store, but if you are registered as a Business Seller, you can leave the is_marketplace parameter as 0 and set seller_phone to null.
Your marketplace app can be integrated to AtaraPay by registering with either the Marketplace Operator or Business Seller role. For details on the differences they offer, click here.
Add the function to you the button
<form id="trustpay-form"><button id="trustpayButton" type="button" style="" onclick="payWithTrustpay()"></form>
All the fields are required.
Next Step
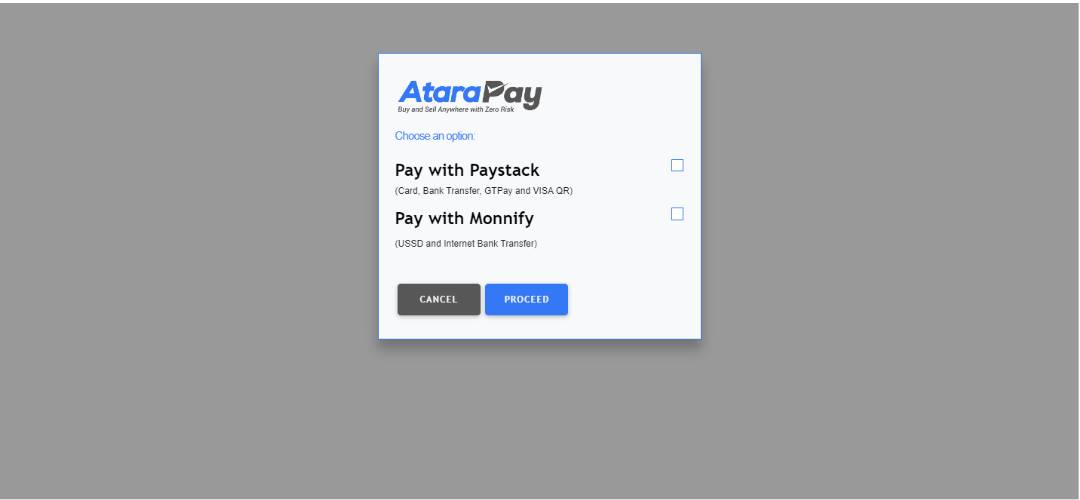
You should have a modal/pop-up appear after button is clicked, once you see this you are good to go 😊🚀

Successful Payment Response
After the customer makes a payment, they will automatically be redirected to the callback URL provided by you. In addition to the provided callback URL, you will receive the AtaraPay order ID and Product ID specified in the POST request. You can then get the order details from the the order ID via the API click here.
Contact Us
For Further Details Please Contact TrustPay for Platform API
